In this tutorial we will guide you about how you can add variation swatches to jetwoobuilder template.Before following this you will need following plugin installed.
Elementor Pro (Premium Plugin)
Crocoblock Jetwoobuilder (Premium Plugin)
Color Image Variation Swatches For WooCommerce (Free Plugin)
Once you have all installed and activated.
Add variation swatches to jetwoobuilder step 1
First you need to create variable product as per this article.
https://woocommerce.com/document/variable-product/
Once you have variable product working with default dropdowns . Follow below given steps
Open Product edit page of any Product on which you want to use image or color select and choose variable product. Upon selection of variable product you will see an extra tab with name “variation select”.

If you haven’t added attributes and setup variables then visit first attributes tab and set up attribute like this.

And then visit variations tab and setup variation product and then update the product. Make sure you have set the
prices for variations and after updating product , variable product works with default dropdowns. Make sure you have set prices for each variation and variation image for each variation has been set.

Now visit variation select tab and click on the attribute to configure its display.

To replace default select you must select color or image for display type. Selecting none will display default dropdown select.

select display size and other display related option next.

Now click on each attribute value to setup color or image for each attribute.

Done. Step one of add variation swatches to jetwoobuilder tutorial completes here. now open product to test everything from front-end
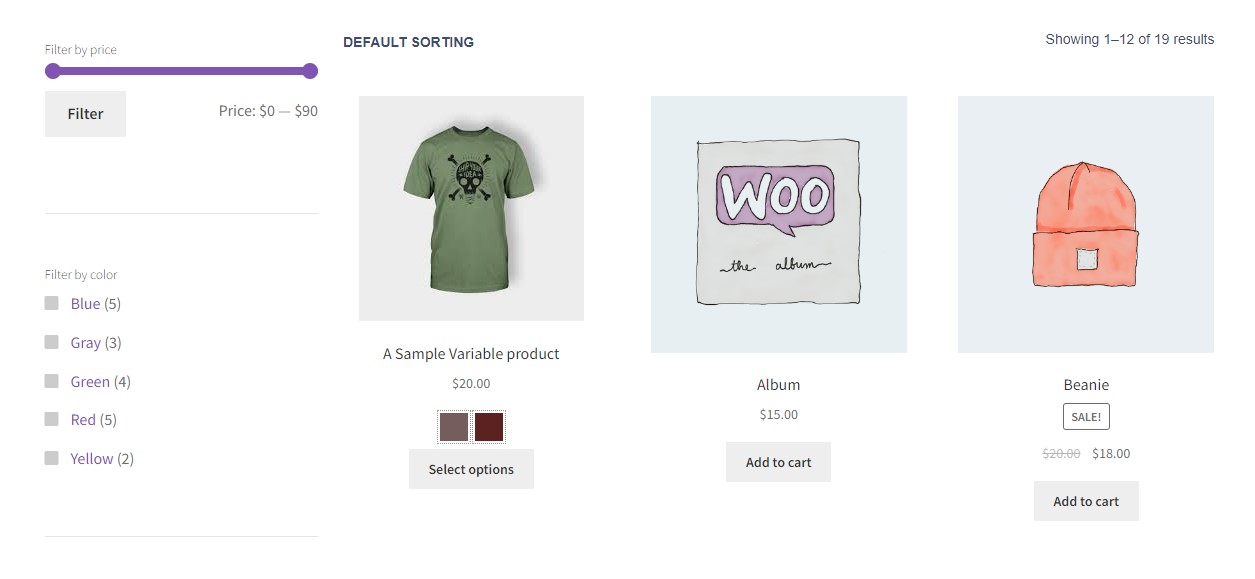
All done. Now you can see your Product is having variation swatches on frontend.
Add variation swatches to jetwoobuilder step 2

Now visit Crocoblock/Woo Page Builder and Create 3 New Template for each Single / Archive and Category with any of your favorite template.Step two of add variation swatches to jetwoobuilder tutorial completes here.

Now Visit WooCommerce/Settings/JetWooBuilder tab and check Enable custom single product page and select the template you created for single product page.

Add variation swatches to jetwoobuilder Final Step
Repeat the same step with Category and archive page.
Now Visit your shop page and single product page You will see variation swatches there.


Check Premium Version of Color Image Variation Swatches Plugin
If you have any questions , feel free to write in the comments section.